Web制作案件に役立つヒアリングシートの作り方を無料テンプレート付きで解説
- 2022/11/25
- 2025/02/11

目次
ヒアリングシートは、ヒアリングを行う際に行う質問などの内容を事前にまとめたもです。このヒアリングシートを準備しておくことで、重要な質問項目などを忘れることなくヒアリングすることができます。
ヒアリングシートは、大きく分けるとWeb制作案件用・営業用・面接用の3つがあります。これらの種類により、ヒアリングを行う内容が大きく異なるため、ヒアリングシートを作成する際は、注意が必要です。
そこで本記事では、Web制作案件用のヒアリングシートについて、必要な項目や活用例、作成する際のポイントを紹介します。
記事終盤には、無料でダウンロードできるヒアリングシートのテンプレートも紹介しますので、これからヒアリングシートを作成する方はぜひ参考にしてください。
ヒアリングシートとは?Web制作における重要性も解説

ヒアリングシートは、ヒアリング内容を事前にまとめたものです。
ヒアリングシートといっても、Web制作案件用や営業用、面接用など、さまざまな種類があります。種類によってヒアリング内容が異なるので、作成する前にまずは何について聞くのか、目的を明確にしてから作りましょう。
今回は、Web制作案件を受けた際に使えるヒアリングシートについて紹介します。
Web制作におけるヒアリングシートの重要性
ヒアリングシートは、事業内容関係なくさまざまな業界でも用いられています。なぜヒアリングシートを利用するのか、重要とされている主な理由を3つ紹介します。
1.要件の把握
1つ目の理由は、顧客の要望を詳しく聞き出したり、理解したりするためです。
顧客の要望をある程度聞き出しておくことで、要望に関して切り込んだ質問をしたり、どのような思いで依頼してくれたのかを聞いたりしやすくなるでしょう。要望について詳しく聞くことは、こちら側の理解を深めるために大切です。
2.聞き逃しの予防
2つ目の理由は、要件を聞き逃してしまうことを避けるためです。
事業内容に関わらず、商談を進めていく中で話が要件から外れてしまうケースがあります。すると、確認すべき要件を聞きそびれてしまったり、話題から逸れた内容の会話をしてしまったりする恐れがあるでしょう。
決められた時間内でしっかり要件を聞き出すためにも、ヒアリングシートの活用をおすすめします。
3.情報のすり合わせと共有
3つ目の理由は、社内でヒアリング内容を共有できるからです。
ヒアリングシートとその回答を社内で共有しておくと、担当者が不在でも対応できます。病気や転勤などで急に担当者が交代することになっても、ヒアリングシートがあれば仕事を受け継ぎやすくなるでしょう。
関連記事:ヒアリングシートの作り方とテンプレートを紹介 |必要な4つの項目とは?
ヒアリングシートの精度を上げたい人は、ツールの活用を検討してみませんか?
以下の資料では、実際にヒアリング活動によってお客様のお問合せやCVRの向上を達成できた実例をご紹介しています。
もし、今以下のようなお悩みをお持ちの方は、資料を無料ダウンロードいただくことで、具体的な事例からヒアリングコストの削減やCVRを上げる具体的な事例をご参照いただけます。
- これまでのお問い合わせや電話対応を効率化してコストを落としたい
- ヒアリング活動を効率的に行いたい
- ヒアリングツールの選び方を理解したい
▼無料で資料ダウンロードいただけます▼
Web制作案件のヒアリングシートに必要な項目8つ

Web制作案件のヒアリングシートを作成する際、具体的にどのような項目を追加すべきかわからない方がいるのではないでしょうか。
ここでは、Web制作案件のヒアリングシートに必要な項目を8つ紹介します。見落としている項目がないか確認するためにも、ぜひ参考にしてください。
| 項目 | 内容 | 目的・ポイント |
|---|---|---|
| 1. 基本情報 | 会社名、担当者名、連絡先(電話番号・メールアドレス)、事業内容 | クライアントの基本情報を把握し、連絡やプロジェクト管理をスムーズに行うため。 |
| 2. サイトの概要と目的 | サイト制作の目的(例:ブランド認知向上、売上拡大)、現状の課題と目標 | サイト構築の方向性を明確化し、クライアントの期待に応える提案を行うため。 |
| 3. ターゲットユーザー | 想定する閲覧者(例:年齢層、性別、職業)や市場特性 | ユーザー視点でサイト設計を行い、ターゲットに響くデザインや機能を提供するため。 |
| 4. デザイン仕様 | 希望するデザインスタイル、テーマカラー、参考サイト | クライアントのイメージに沿ったデザインを実現し、満足度を高めるため。 |
| 5. コンテンツと素材 | 必要なページ(例:ホームページ、会社概要)、提供される素材(ロゴ・写真・テキストなど) | コンテンツの内容や素材の準備状況を確認し、制作スケジュールを効率化するため。 |
| 6. システム要件と機能 | CMS使用の有無(例:WordPress)、必要な機能(例:お問い合わせフォーム、EC機能) | 技術的な要件を明確化し、クライアントのニーズに合ったサイト機能を実装するため。 |
| 7. スケジュールと予算 | 希望納期、予算感 | 制作可能な範囲とスケジュールを調整し、プロジェクト進行中のトラブルを防ぐため。 |
| 8. 現状のサイト情報 | 既存サイトがある場合、そのURLやアクセス解析情報、ドメイン・サーバー管理状況 | 現状分析を行い、新しいサイト構築に活かすため。また技術的な移行作業も円滑化する。 |
関連記事:ヒアリングの分析手法とは?3ステップで分析効果を高めるフレームワークを解説
▼下記の資料は、自社のマーケティング戦略の立案を効率化するためのヒアリングシートの作り方をステップ別に解説した資料です。この資料では、マーケティングの課題や調査目的、今回の調査で明らかにしたい事柄を明確にすることができますので、ぜひご活用ください。

Webサイト制作におけるヒアリングシートの活用法

Webサイト制作の成功は、クライアントとの綿密なコミュニケーションに大きく左右されます。 そのため、ヒアリングシートは、クライアントのニーズを正確に把握し、双方にとって満足のいく成果物を作るために不可欠なツールです。
ヒアリングシートの役割は、クライアントとWeb制作側の認識のずれを防ぎ、共通の目標を設定することです。これにより、目的が明確になり、無駄な作業を省き、スムーズな制作が可能になります。
ヒアリングシートに含めるべき項目としては、サイトの目的、ターゲット層、デザインイメージ、コンテンツ内容などが挙げられます。
具体的には、
- サイトの目的:何を達成したいのか(集客、ブランディングなど)
- ターゲット顧客:どんな人に何を伝えたいのか
- 競合サイト:どんなサイトを参考にしているか
- デザインイメージ:どんな雰囲気のサイトにしたいか
- コンテンツ:どんな情報を掲載したいか
- 機能:どんな機能が必要か(お問い合わせフォーム、ブログなど)
- スケジュール:完成時期、予算など
といった項目が考えられます。
ヒアリングシートを作成する際は、 質問を具体的にし、選択肢を設けるなど、クライアントが答えやすいように工夫することが重要です。また、オープンな質問も入れることで、クライアントの自由な意見を引き出すこともできます。
ヒアリングシートを活用することで、 クライアントの満足度向上、プロジェクトの成功率向上、コスト削減に繋がります。
ヒアリングシートを作成する際に重視する4つ

ヒアリングシートは、誰でも作成できます。ポイントをしっかり押さえておくことで、より質の高いヒアリングシートが完成するでしょう。
ここでは、ヒアリングシートを作成するときのポイントを4つ紹介します。
1.案件に合った基本項目を設定する
今回はWeb制作案件のヒアリングシートについて紹介していますが、ヒアリングの際に伺う基本項目は、案件に合わせて設定する必要があります。
たとえば、イラスト制作案件を受けた際、イラストの構図や使用するツール、色、サイズなどが基本項目となります。複数の案件依頼を受けている企業の場合は、事業内容に合わせて何種類かヒアリングシートを用意すると良いでしょう。
また、営業用や面接用のヒアリングシートとなると、顧客の事業内容、経営状況、経歴、資格の有無など、Web制作案件のヒアリングシートにはない項目がたくさんあります。
2.さまざまな媒体で準備する
ヒアリングシートを作成する際、さまざまな媒体で準備することをおすすめします。
近年は、感染対策としてリモートでヒアリングや商談を進める企業が増えています。それに伴い、電子媒体でやり取りできるように環境を整える必要があるでしょう。
一方で紙媒体での共有が主流となっている企業もあります。顧客に合った媒体で対応すると、顧客の満足度が上がる可能性があります。
また、電子媒体でも紙媒体でも対応できるように、ExcelやGoogleスプレットシートなどでインターネット上にヒアリングシートの原稿を保存しておきましょう。権限を共有すればインターネット上に書き込んでもらえ、印刷すれば紙媒体として提示できるようになります。
3.定期的に改善点があるか見直す
ヒアリングシートが完成した後は、実際のヒアリングや商談で問題がなくても定期的に見直しましょう。
ヒアリングでは、引き出す情報が詳しいほど顧客の要望への理解が深められるでしょう。しかし、項目内容によっては顧客にとって負担に感じるものもあります。
ヒアリングシートを見直す際には、項目数が適切か、項目の内容が案件に見合っているか、などのポイントに着目すると良いでしょう。実際のヒアリング中に聞いておきたかった項目があった場合には、次回のヒアリングで対応できるように、忘れないうちに項目の追加作業を行うことをおすすめします。
またヒアリングシートを作成した後は、他の社員からフィードバックをもらうのも大切です。自分では気づけない点を指摘してもらえることで、より良いヒアリングシートへと改善できるでしょう。
4.専門用語を多用しない
ヒアリングシートでは、どの顧客でも質問の理解ができるように、専門用語を多用しないようにしましょう。
顧客がわからない専門用語があると、スムーズにヒアリングシートを埋められず、顧客に負担がかかってしまう場合があります。顧客への負担を少しでも軽減できれば、結果的に顧客の満足度向上にもつながると考えられます。
また専門用語を使用する場合は、項目ごとに「※」で専門用語の意味を記載しておくと良いでしょう。顧客目線になってヒアリングシートを作成すると、より質の高いものが完成する可能性が高まります。
関連記事:ヒアリングのコツ5選|営業を成功させるためのポイントを解説
ヒアリングシートの作成手順
ヒアリングシートの作成手順として、以下の3つのポイントを押さえることが重要です。
1.情報収集と質問項目の洗い出し
まずは、Web制作に必要な情報を把握するために、基本情報、Webサイトの概要、ターゲットユーザー、競合サイト、デザイン要望などの項目を洗い出しましょう。クライアントの業種や規模に応じて、事前に情報収集を行い、適切な質問項目を準備することが重要です。
2.クライアントが答えやすい質問文への置き換え
専門用語を避け、クライアントが理解しやすい言葉で質問を作成しましょう。オープンエンドな質問を用意し、クライアントが自由に回答できるようにします。また、質問の順序は現在→過去→未来の流れを意識し、回答しやすい構成にします。
3.効果的なレイアウトの作成
ExcelやWordなどのツールを使用し、質問項目をジャンルごとに分類してレイアウトしましょう。見やすさと回答のしやすさを考慮し、適切な余白や回答欄を設けます。
また、オンラインツールやGoogleフォームなども活用し、効率的なデータ収集ができるよう工夫します。
無料で利用できるヒアリングシートのテンプレート2選

さまざまなサイトで、Web制作案件のヒアリングシートのテンプレートを提供しています。ヒアリングシートを作成する手間を省きたい方や、どのように作成したら良いかわからない方は、ダウンロードできるテンプレートを活用すると良いでしょう。無料ダウンロード可能なWeb制作用ヒアリングシートのテンプレートは以下のものがあります。
- bizocean 多種多様なビジネステンプレートを無料で提供しているサイトで、Web制作に特化したヒアリングシートもあります。
- Microsoft Officeのテンプレートギャラリー WordやExcel形式で提供されており、自由にカスタマイズして使えます。
- Notionのテンプレートライブラリ チームやクライアントとの共同作業が可能なツールで、プロジェクト管理と一体化して運用できます。
- デザインヒアリングシートの無料テンプレート 質問を埋めてもらった上でさらに掘り下げることができ、案件に合った形でカスタマイズするのがおすすめです。
- Web制作のヒアリングシート テンプレート 1から作成するよりも楽に作成できます。
これらのテンプレートを活用することで、Web制作初心者でもクライアントの要望を効率的に把握できるでしょう。
また、ヒアリングシートのテンプレートの中には、次のような無料でダウンロードできる国産ツールもおすすめです。
これらのテンプレートは、ダウンロードしてそのまま使うことができます。
またどのようにヒアリングシートを作成すべきかわからない方は、ヒアリングシートのテンプレートを参考にしてみることをおすすめします。どのような項目を追加すべきか、文字の大きさやデザインはどのような感じか、などのポイントに着目すると良いでしょう。
ヒアリングツールを自作するだけでなく、より精度の高いデータを取得したい人は、ヒアリングツールの活用がおすすめ。
以下の資料では、ヒアリングに特化した「ヒアリングツール」を10選で比較した資料です。
ヒアリングツールは、診断コンテンツの作成やチャットボットなどで、ユーザー情報のヒアリングを行うツールです。 類似サービスの比較を行いたい方は、1分で比較できる以下の表を是非ご参考ください。
ヒアリングをする際の注意点3つ

それでは次に、ヒアリングをする際に注意すべき3つのポイントについて解説します。ヒアリングするときに注意するべきポイントは、以下の3つです。
- ヒアリングを実施する前にヒアリングシートに記入してもらうこと
- 無駄なヒアリングをしないこと
- クライアントが理解しやすいヒアリングシートにすること
これらの点に注意することで、よりスムーズになヒアリングを実施できますので、しっかりと確認しましょう。
1.ヒアリングを実施する前にヒアリングシートに記入してもらうこと
作成したヒアリングシートは、実際にヒアリングを行う前に記入してもらうことが重要です。
なぜなら、前もって記入してもらうことで、クライアントについての情報を事前に整理ができるからです。クライアントの情報を前もって知っておけば、実際にヒアリングを行う際に質の高い質問や提案を用意することができ、最終的に完成度の高いWebサイトを構築できます。
Webサイトを制作する際は、クライアントの要望や悩みを深く掘り下げてから作成に着手しなければ、何度も打ち合わせをしたり、修正したりしなければならなくなる可能性が高くなります。
また、事前にヒアリングシートへの記入を促すことにより、クライアントがどの程度まで具体的なイメージができているかを確認可能です。もしクライアント自身が上手くイメージできていないようなケースでは、しっかりとヒアリングでリードをとり、双方にメリットのある提案を行いましょう。
Web制作を行う場合は、ほとんどの企業が複数の企業に相蜜をとっているため、ヒアリングで他社との差別化ができます。
2.無駄なヒアリングをしない
ヒアリングシートで無駄な質問をしないのと同じように、実際のヒアリングでも無駄な質問をするのはよくありません。
なぜなら、ヒアリングは両者のギャップを失くすために行う打ち合わせであり、必要な作業を明確にしながらまとめて行く作業だからです。
余計な質問をしてしまうと、相手を惑わす結果となり、決定できなくなる(迷う)可能性があります。クライアントは、できるだけ時間をかけずに、質の良いWebサイト制作することが目的です。
そこでWebサイトを制作する際のヒアリングでは、必要項目をしっかりと絞り込み、どんどん「決めて行く」ヒアリングを実施することが重要です。
3.クライアントが理解しやすいヒアリングシートにすること
ヒアリングを行う前に、ヒアリングシートがクライアントにとって理解しやすい内容かを再度確認しましょう。
ヒアリングシートを作るのは制作のプロですが、依頼する側は基本的に素人です。そのため、Webサイトの構築に必要となるIT用語などを記載する場合には、できるだけカタカナや専門用語を使わずに説明することをおすすめします。
難しいIT用語や専門用語を使った質問をすると、クライアントが理解できず、本当の課題や悩みを聞き出すことができなくなるリスクがあります。
このような専門用語を記載する場合は、できるだけ用語解説を添付するか、いくつかの選択肢を準備するといった、クライアントが回答しやすくするなるように工夫しましょう。
クライアントにヒアリングする項目を効果的に判断し、精度の高いデータを獲得するには、ヒアリングツールの活用を検討しましょう。
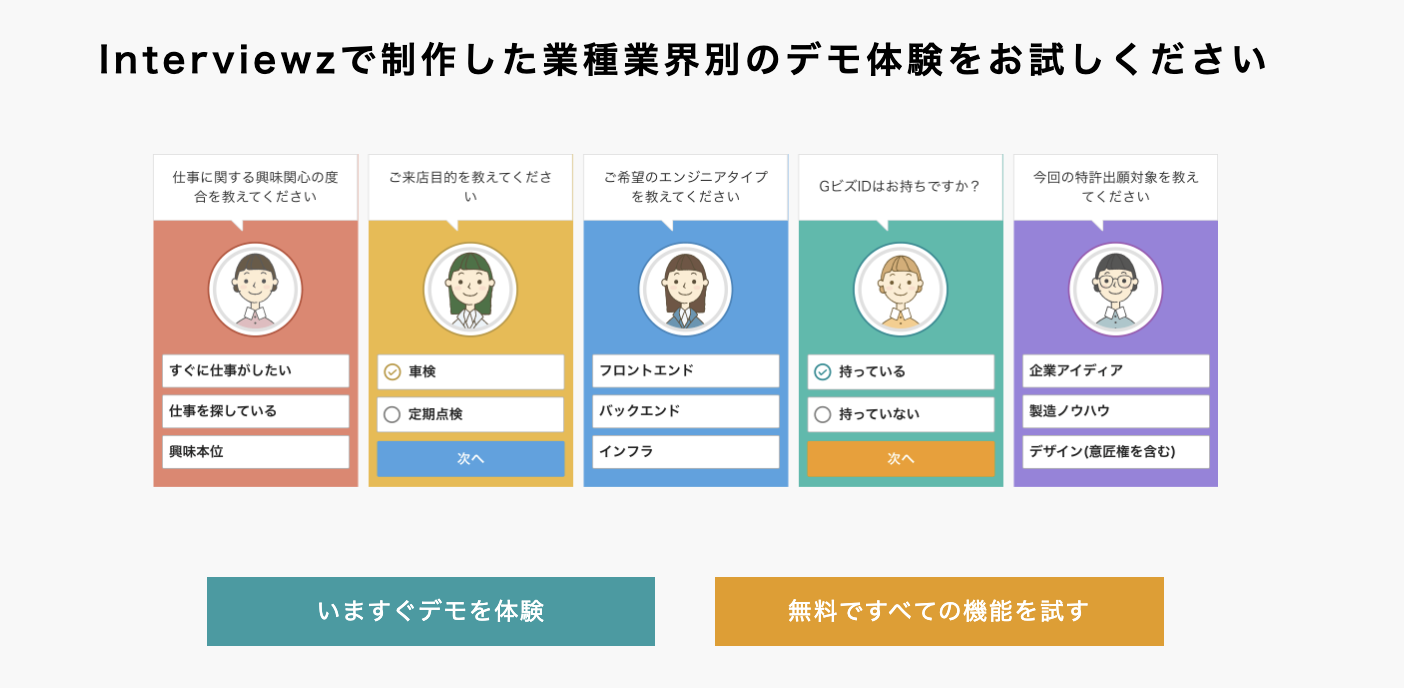
▼Interviewz(インタビューズ)では、ヒアリング体験をDX化し、質の高い情報をスピーディーに収集、顧客・ユーザー理解を深め、サービスのあらゆるKPIの改善を可能にします。
テキストタイピングを最小化した簡単かつわかりやすいUI/UXと、収集した声をノーコードで様々なシステムに連携し、ユーザーの声を様々なビジネスプロセスで活用することで、よりビジネスを加速させることが可能です。
以下の資料ではそんなInterviewz(インタビューズ)のより詳しいサービスの概要を3分で理解いただけます。Interviewzについてより詳しく知りたい方は、以下の資料をご参照ください。
まとめ
Web制作案件のヒアリングシートは、聞き忘れを防いでヒアリングの質を上げたり、顧客の要件への理解を深めたりする上で重要です。
また新人社員の教育資料としても活用できるなど、案件を受けたとき以外でも使えるほど便利なものです。
ヒアリングシートを作成する際には、サイトの基本情報やコンテンツ、素材の有無についてなど、業務を進める上で必要な項目を追加する必要があります。
そのときに項目数が多すぎたり、専門用語を使いすぎたりすると、顧客への負担がかかってしまいます。
具体的にどのようなヒアリングシートを作成すべきかわからない方は、本記事で紹介した作成時のポイントやテンプレートを参考にすると良いでしょう。
インタビューズのヒアリングツールは、アンケート調査の分析や効率化に最適です。また、インタビューズでは、30日間の無料トライアル期間でも全ての機能を利用可能ですので、ぜひこの機会にお試しください。
Interviewz(インタビューズ)をご活用いただくことで以下のことが解決できます。
• 新規お問い合わせ、相談数の向上
• ヒアリングの内容の最適化から受注率の向上
• ヒアリングコスト(人件費・タイムコスト)の削減
• 既存顧客のお問い合わせのセルフ解決(サポートコストの削減)
• サービス/プロダクトのマーケティングリサーチ
• 既存顧客、従業員のエンゲージメント向上
• データ登録負荷の軽減
• サイトにおけるユーザーの行動情報のデータ蓄積

▼Interviewz(インタビューズ)の主な活用方法
• 総合ヒアリングツール
• チャットボット
• アンケートツール
• カスタマーサポートツール
• 社内FAQツール
Interviewzの機能一覧|総合的なヒアリング活動を網羅
Interviewzでは、下記のような総合的なヒアリング活動を支援する機能を揃えております。